¿Qué novedades tenemos en Next.js 12?
Las nuevas características fueron anunciados en Next.js Conf
Next.js es sin duda el framework para React que está en constante evolución. Recientemente en el Next.js Conf anunciaron una serie de mejoras y nuevas características que los desarrolladores que trabajan con Next.js se lo agradecerán.
1. Rust compiler
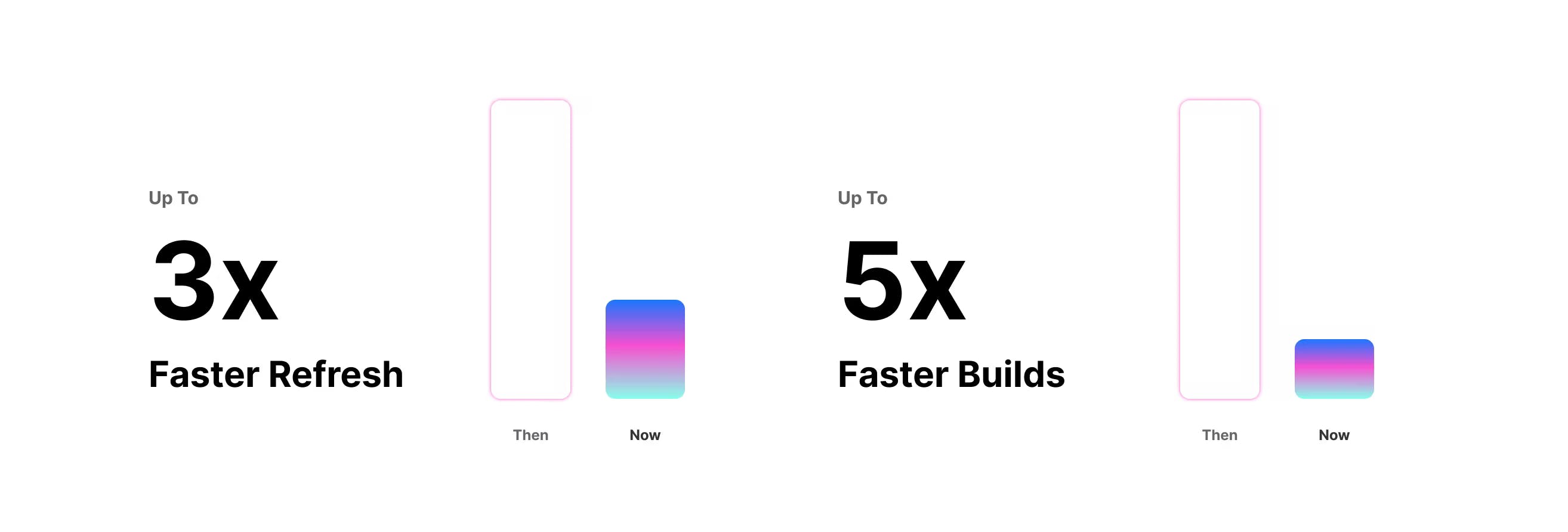
Basado en SWC, promete incrementar la velocidad de refresco en 3x y hasta 5x en la velocidad de compilación para producción.

Rust también incluye la posibilidad de minificar archivos de desarrollo, indica que es 7x más rápido que Terser.
2. Middleware
Sabemos lo que podemos hacer con los middleware, sin embargo ahora tenemos la opción de usarlo en cualquier lógica compartida de nuestras páginas, como son los siguientes:

Para usar podemos crear un archivo en pages/ como lo siguiente:
// pages/_middleware.js
export function middleware(req, ev) {
return new Response('Hello, world!')
}
3. Preparado para React 18
La nueva versión de React 18 promete cambios y mejoras según fue publicado en su blog oficial. La nueva versión incluye nuevas APIs y un nuevo streaming server renderer con soporte para React.lazy.
El equipo de Next.js está alineado para recepcionar estos cambios cuando la versión estable de React 18 esté completo.
4. Compatibilidad con módulos ES
Si en la versiones anteriores se venia experimentando con ES modules para dejar de lado Common JS, ahora en la versión 12 ES modules ya viene por defecto.
5. Importaciones de URLs
Una característica experimental que permite importar módulos ES desde una URL externa sin instalaciones. Actualmente ya contamos con varios sitios que proveen módulos ES listos para ser usado en cualquier proyecto.
import React from 'https://esm.sh/react'
6. Imágenes mas pequeñas usando AVIF
Ahora la API de optimización de imágenes soporta el formato AVIF que permite hasta 20% menos a comparación con webP.
Referencias: